Apprenez différentes méthodes pour gérer l’affichage des catégories WooCommerce et améliorer l’ergonomie de votre site de commerce en ligne, grâce à des possibilités de personnalisation pour tous.
Besoin d’un spécialiste WooCommerce pour votre projet ? Contactez-moi
Utiliser les outils intégrés de Woocommerce
Utilisation de shortcodes WooCommerce :
WooCommerce propose des shortcodes qui vous permettent d’afficher des catégories de produits sur des pages. Voici un exemple de shortcode pour afficher catégorie produit :
[product_categories number="12" parent="0"]
Vous pouvez personnaliser ce shortcode en fonction de vos besoins. Par exemple, vous pouvez spécifier le nombre de catégories à afficher, leur parent (0 pour les catégories de niveau supérieur), et d’autres paramètres.
Utiliser un widget WooCommerce
Vous pouvez également utiliser le widget WooCommerce « Catégories de produits » pour afficher les catégories dans la barre latérale ou dans d’autres zones de widgets sur vos pages.
Personnalisation du modèle de page
Si vous êtes à l’aise avec la personnalisation du code, vous pouvez créer une page personnalisée en utilisant un modèle de page personnalisé. Vous pouvez ensuite intégrer votre propre code PHP pour récupérer et afficher les catégories de produits à l’aide de fonctions telles que get_terms().
Utiliser les blocs de Gutenberg
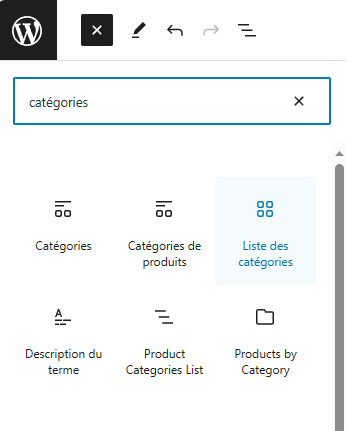
Gutenberg est le nom de code du constructeur de page WordPress , il vous permet d’ajouter des bloc en glisser/déposer. Le bloc « Liste des catégories » est particulièrement adapté, il permet d’afficher la liste des catégories de blog et de catégories de produits.
Dans l’Edition de votre page, cliquez sur ajouter un nouveau bloc et cherchez « Liste des catégories » :


Chacune de ces méthodes a ses avantages et ses inconvénients en fonction de votre niveau de compétence en développement et de vos besoins spécifiques. Le choix dépendra de votre situation particulière et de la manière dont vous souhaitez intégrer les catégories de produits dans votre site WooCommerce.
Personnaliser l’affichage des catégories
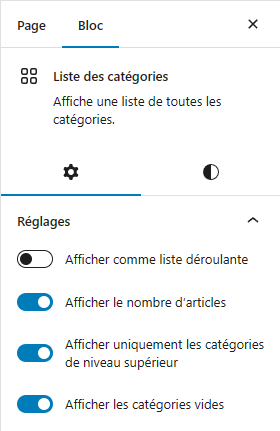
Les options de bloc
Pour personnaliser l’affichage du bloc, vous disposez de plusieurs options. Tout d’abord, vous pouvez sélectionner les catégories à afficher en cochant simplement les cases correspondantes dans les paramètres du bloc. Cela vous permet de choisir précisément quelles catégories de produits WooCommerce seront visibles sur votre page.
Modifier le CSS
Si vous avez des compétences en CSS et en design, vous avez également la possibilité d’aller plus loin dans la personnalisation en ajustant l’apparence du bloc à l’aide de règles CSS personnalisées. Cette approche vous donne le contrôle total sur des éléments tels que la couleur, la taille de la police, la mise en page, et d’autres aspects visuels, pour correspondre au mieux à la conception de votre site.
Apporter des adaptations au code en utilisant les filtres
Si vous êtes à l’aise avec la programmation et le développement WordPress, vous pouvez même modifier le rendu du bloc en utilisant les fonctionnalités de filtres de WordPress. Cette méthode offre une personnalisation en profondeur en permettant des modifications avancées du comportement du bloc par programmation.
Développement avancé
Enfin, si vos besoins sont très spécifiques et ne peuvent pas être satisfaits avec les options standard du bloc « Catégories de produits », vous avez la possibilité de créer un tout nouveau bloc personnalisé. Cependant, gardez à l’esprit que cela nécessite des compétences en développement ou l’aide d’un développeur WooCommerce expérimenté pour vous guider dans la personnalisation de votre site WooCommerce.
Gardez votre site à jour, grâce à mon forfait de maintenance de site WordPress et Woocommerce à l’année.
Découvrez nos plugins WooCommerce
Améliorez votre boutique en ligne avec nos plugins personnalisés :
Automatisez vos promotions, multiple point de collecte, bon d’achat exclusif à chaque nouveau inscrit, …

