Grâce à Google Analytics, il est possible d’analyser les clics des visiteurs sur un site et de « tracker » des comportements spécifiques faite par un utilisateur sur un site internet.
Vérifier la qualité de son site passe souvent par l’analyse du comportement des utilisateurs. Cette astuce pour analyser les visiteurs est facile à mettre en place, et vous fournira des données encore plus précises sur le comportement des visiteurs.
Mettre en place le code de suivi
Tout d’abord vous devez avoir mis en place votre code de suivi obtenu auprès de Google Analytics, qui ressemble à peut près à ça :
// Google Analytics
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
var _gaq = _gaq || [];
ga('create', 'UA-xxxxxxx-xx', 'auto');
ga('send', 'pageview');
_gaq.push(['_setAccount', 'UA-xxxxxxx-xx']);
_gaq.push(['_trackPageview']);
Biensur, vous remplacerez UA-xxxxxxx-xx par votre propre identifiant.
Traquer un clic sur un élément spécifique
Ensuite, admettons que dans mon code html, je souhaite suivre les clics sur un lien ayant une classe CSS précise, comme « contact-modal », (cet élément html étant un lien ouvrant un popup de contact), j’ai donc ce code ci :
Code html du lien à suivre :
Ceci est un exemple du lien que je souhaite tracker
<!-- Mon code html --> <a class="contact contact-modal" href="#contact"> Contactez-nous </a> <!-- Mon code html -->
Code javascript pour l’action sur le lien à suivre
Dans mon code javascript (jQuery), nous n’avons plus qu’à rajouter quelques lignes de codes pour activer le suivi de Google Analytics, comme ceci :
// Mon code jQuery
$('a.contact-modal').click(function() {
var url = window.location.href;
var value = '1';
ga('send', 'event', 'contact', 'clic contact', url, value);
});
Explications : au clic sur le lien (balise a) contenant la classe css « contact-modal », mon site envoi à Google Analytics, l’évènement « contact », dont le nom est « clic contact », avec comme libellé l’url en cours, et la valeur « 1 »
Vérification de l’enregistrement
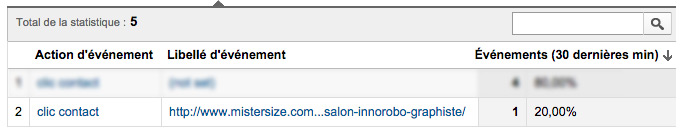
Quelques minutes après, je peux aller vérifier sur Google dans l’activité en temps réel de mon site le résultat, et ça marche ! le clic sur mon lien de contact à été enregistré.

Définir des objectifs de conversion
Cette petite astuce peut vous permettre d’analyser plus finement l’activité de vos visiteurs, vous pouvez maintenant définir des objectifs de conversion, comme :
- Suivre le nombre de téléchargement d’une plaquette commerciale
- Connaitre la page exacte sur laquelle les visiteurs ont décidés de vous contacter (comme dans mon exemple)
- Comparer la performance de 2 boutons et vérifier celui qui convertit le mieux
Il existe de nombreuses actions à mettre en place sur son site pour vérifier l’efficacité de son design 😉

