Découvrez comment restreindre efficacement la largeur de votre contenu dans l’éditeur de blocs WordPress. Cet article vous guide à travers des étapes simples pour organiser vos blocs et appliquer des contraintes de largeur, garantissant ainsi une présentation cohérente et esthétique de vos pages. Que vous soyez débutant ou utilisateur avancé, ces astuces vous aideront à améliorer votre mise en page et à offrir une expérience utilisateur optimale sur votre site WordPress.
Besoin d’un spécialiste WordPress pour votre projet ? Contactez-moi
Pour restreindre la largeur de votre contenu dans l’éditeur de blocs de WordPress, il est important de suivre certaines étapes, car les options de bloc ne le permettent pas directement. Voici comment procéder.

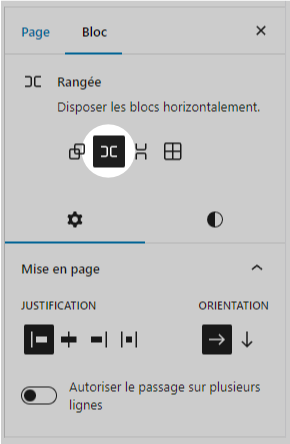
Première étape : mise en rangée et empilement des blocs
Commencez par organiser votre contenu en mode empilement, ce qui permettra à tous les blocs de s’afficher les uns au-dessus des autres.
Pour sélectionner plusieurs blocs à la fois, cliquez sur le premier bloc, maintenez la touche Shift enfoncée, puis sélectionnez le dernier bloc. Cela vous permettra de sélectionner tous les blocs situés entre ces deux points.
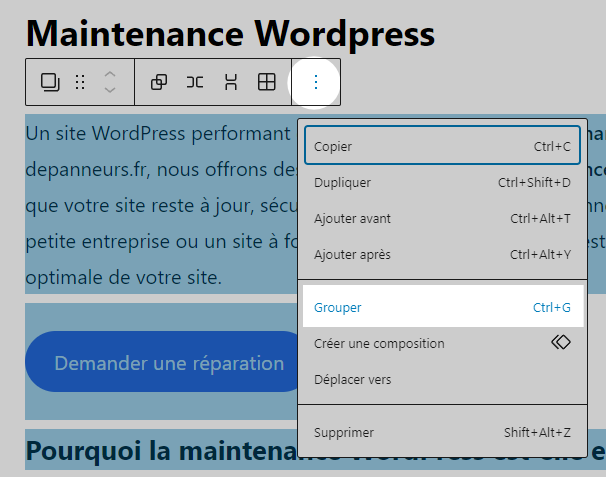
Deuxième étape : grouper les blocs

Une fois les blocs sélectionnés, vous pouvez les regrouper pour faciliter la manipulation. Cliquez sur les trois points dans la barre d’outils qui apparaît en haut et choisissez l’option Grouper ou utilisez le raccourci Ctrl + G.
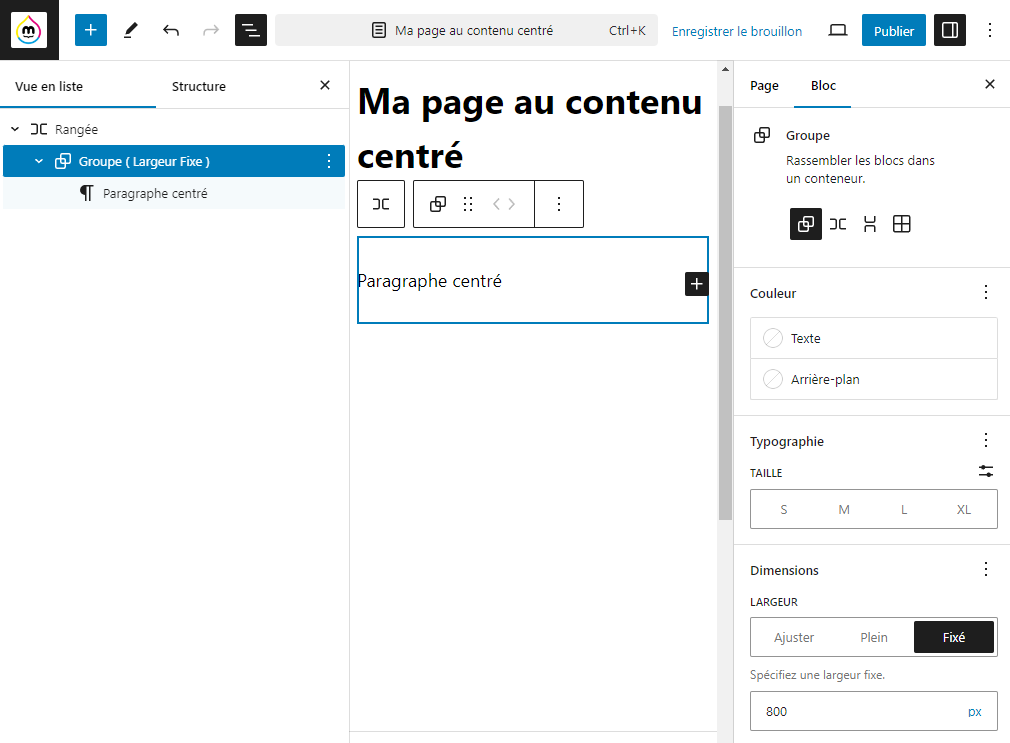
Troisième étape : appliquer une contrainte de largeur

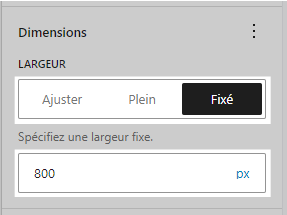
Une fois que vos blocs sont groupés, vous pouvez utiliser les options de mise en page dans la barre latérale pour définir une largeur spécifique. Dans l’onglet Groupe de la barre latérale, vous pourrez ajuster la largeur maximale en pixels ou en pourcentage, ce qui vous permettra de contraindre la largeur de l’ensemble de votre contenu.
En utilisant ces étapes, vous pourrez contrôler plus efficacement la présentation de votre contenu dans l’éditeur de blocs de WordPress.