Ce plugin WooCommerce vous permet d’ajouter un champ de contenu rédactionnel à la page d’édition des catégories de produits, offrant ainsi une visibilité accrue pour votre SEO. Le contenu saisi sera automatiquement affiché en bas des pages de catégories, enrichissant l’expérience utilisateur.
Besoin d’un spécialiste WooCommerce pour votre projet ? Contactez-moi
Le champ que nous allons ajouter permet aux administrateurs d’ajouter du contenu supplémentaire qui n’est pas pris en charge par défaut dans WooCommerce. Ce contenu est particulièrement utile pour fournir des informations pertinentes sur les catégories de produits, telles que des descriptions optimisées, des conseils d’achat ou des promotions. Grâce à cette fonctionnalité, vous pouvez améliorer le référencement de vos pages et capter l’attention des visiteurs, les incitant à explorer davantage votre boutique.
Télécharger l’extension
Ci-dessous vous allez retrouver le code PHP à insérer dans votre site. Mais si l’idée de modifier le code de votre site vous fait peur, je vous propose soit de me contacter ou de télécharger l’extension correspondante sur le site TD Plugins, qui inclut déjà le code en cliquant sur le bouton ci-dessous :
Voici le code PHP
Pour ajouter ce code, vous pouvez copier-coller dans le dossier /mu-plugins de votre site ou copier les fonctions (sans les commentaires /* */ du début) dans le fichier functions.php de votre theme.
<?php
/*
Nom du plugin : TD Add Extra Field in Categories WooCommerce
URI du plugin : https://mistersize.com?from=woocommerce-plugin
Description : Ajoute un champ de contenu rédactionnel personnalisé en bas des pages de catégories de produits dans WooCommerce.
Version : 1
Auteur : Thomas Dufranne
URI de l'auteur :
Domaine de texte : td-functions
*/
// Afficher le champ sur la page d'administration "Ajouter une nouvelle catégorie de produit" et "Modifier une catégorie de produit"
add_action( 'product_cat_add_form_fields', 'td_category_extra_textarea_wp_editor_fields', 10, 2 );
add_action( 'product_cat_edit_form_fields', 'td_category_extra_textarea_wp_editor_fields', 10, 2 );
function td_category_extra_textarea_wp_editor_fields( $term ) {
$second_desc = '';
if ( is_object( $term ) ) {
$second_desc = htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'td_category_extra_textarea', true ) );
}
$settings = array(
'textarea_name' => 'td_category_extra_textarea',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'toolbar1' => 'bold,italic,strikethrough,bullist,numlist,blockquote,justifyleft,justifycenter,justifyright,link,unlink',
'toolbar2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',
);
echo '<div class="form-field">
<label for="td_category_extra_textarea">' . __( 'Contenu rédactionnel de bas de page', 'td-functions' ) . '</label>';
wp_editor( $second_desc, 'td_category_extra_textarea', $settings );
echo '<p class="description">' . __( 'Votre contenu rédactionnel s\'affichera en bas de page', 'td-functions' ) . '</p>
</div>';
}
// Enregistrer le champ sur la page d'administration
add_action( 'edit_term', 'td_category_extra_textarea_save_wp_editor', 10, 3 );
add_action( 'created_term', 'td_category_extra_textarea_save_wp_editor', 10, 3 );
function td_category_extra_textarea_save_wp_editor( $term_id, $tt_id = '', $taxonomy = '' ) {
if ( isset( $_POST['td_category_extra_textarea'] ) && 'product_cat' === $taxonomy ) {
update_woocommerce_term_meta( $term_id, 'td_category_extra_textarea', esc_attr( $_POST['td_category_extra_textarea'] ) );
}
}
// Afficher le champ sous les produits sur les pages de catégories de produits
add_action( 'woocommerce_after_shop_loop', 'td_category_extra_textarea_display_wp_editor_content', 5 );
function td_category_extra_textarea_display_wp_editor_content() {
if ( is_product_taxonomy() ) {
$term = get_queried_object();
$content = get_woocommerce_term_meta( $term->term_id, 'td_category_extra_textarea', true );
if ( $term && ! empty( $content ) ) {
echo '<div class="footer-term-description">' . wc_format_content( htmlspecialchars_decode( $content ) ) . '</div>';
}
}
}Le résultat
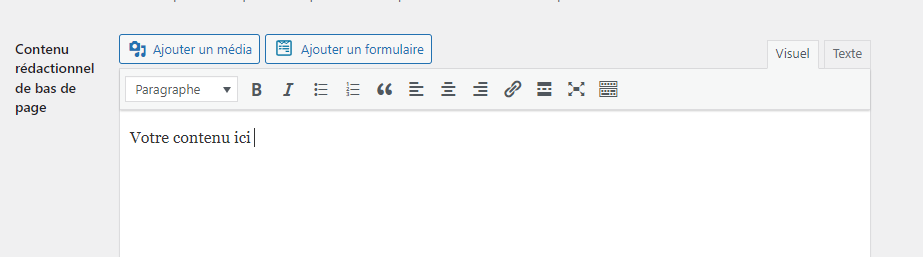
Une fois votre plugin nouvellement créé activé, vous devriez voir un nouveau champ de saisie s’afficher dans la page de modification des catégories de produit de votre site WooCommerce, comme ceci :

Et une fois, votre contenus saisi, vous le verrez donc affiché à la suite de la boucle produit de Woocommerce, vous permettant ainsi de travailler votre SEO de façon plus poussée.
J’espère que ce bout de code vous aura aidé et si vous avez besoin de personnaliser cette extension ou me faire part de vos commentaires, n’hésitez pas à me contacter. Votre retour d’expérience est cruciale pour améliorer mes services !
Découvrez nos plugins WooCommerce
Améliorez votre boutique en ligne avec nos plugins personnalisés :
Automatisez vos promotions, multiple point de collecte, bon d’achat exclusif à chaque nouveau inscrit, …

