WooCommerce est l’un des plugins les plus populaires pour transformer un site WordPress en boutique en ligne. Si vous gérez une boutique, vous voudrez probablement personnaliser la page produit pour qu’elle corresponde à vos besoins et à l’image de votre marque. Mais quelle est la meilleure façon de modifier cette page ? Cet article vous expliquera comment personnaliser WooCommerce et sa page produit en utilisant Gutenberg ou Elementor, selon vos préférences.
Besoin d’un spécialiste WooCommerce pour votre projet ? Contactez-moi
Modifier la page produit WooCommerce avec Gutenberg
Gutenberg est l’éditeur natif de WordPress, et il offre des fonctionnalités simples mais efficaces pour modifier vos pages produits WooCommerce. Si vous préférez utiliser un outil léger et rapide, voici les étapes pour accéder à la page produit et la modifier :
Accédez à l’éditeur :


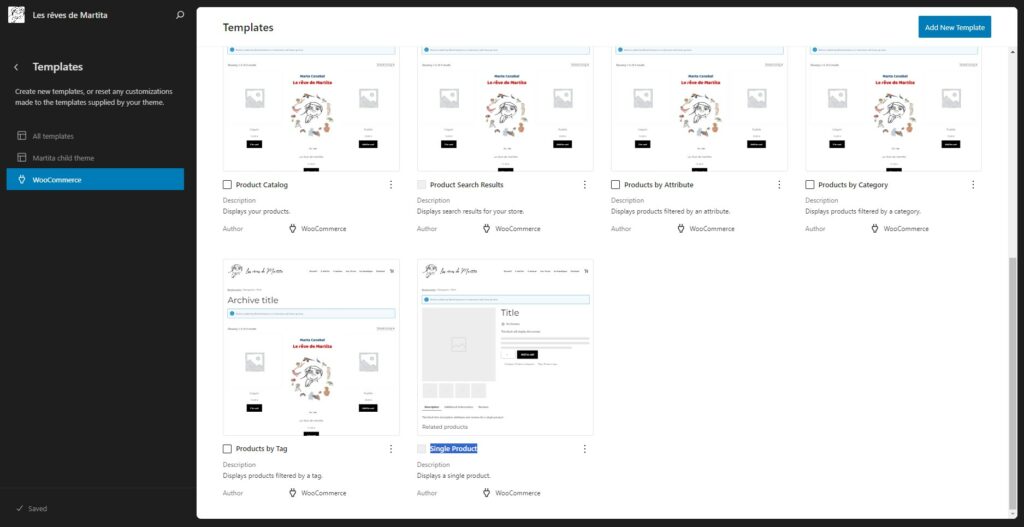
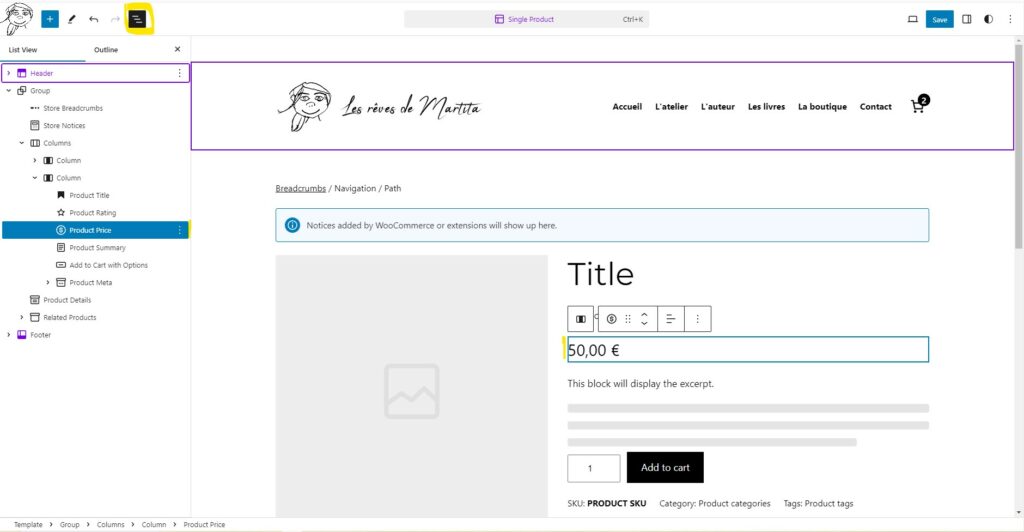
Allez dans la barre de gauche de votre tableau de bord WordPress, cliquez sur « Apparence » > « Éditeur » > « Templates » > « WooCommerce ».
Sélectionnez ensuite « Single Product » pour modifier la mise en page de vos pages produit.

Modifier les blocs :
Une fois dans l’éditeur, vous pouvez ajouter, supprimer ou réorganiser les blocs. Utilisez les blocs WooCommerce pour personnaliser les sections de vos pages produits, comme les images, descriptions, prix, ou encore les boutons d’achat.

Prévisualisez et publiez :
Une fois les modifications effectuées, prévisualisez votre page pour voir le résultat en temps réel. Si vous êtes satisfait, cliquez sur « Mettre à jour » pour appliquer les changements.
Gutenberg est idéal si vous souhaitez une modification légère sans trop de personnalisation avancée.
Modifier la page produit WooCommerce avec Elementor
Si vous préférez une personnalisation plus poussée et visuelle, Elementor est une excellente option. Cet éditeur visuel permet de créer et de modifier la mise en page de vos produits en glissant-déposant des éléments et en voyant le résultat immédiatement. Voici comment vous pouvez personnaliser vos pages produit avec Elementor :
Accédez à l’éditeur d’Elementor :
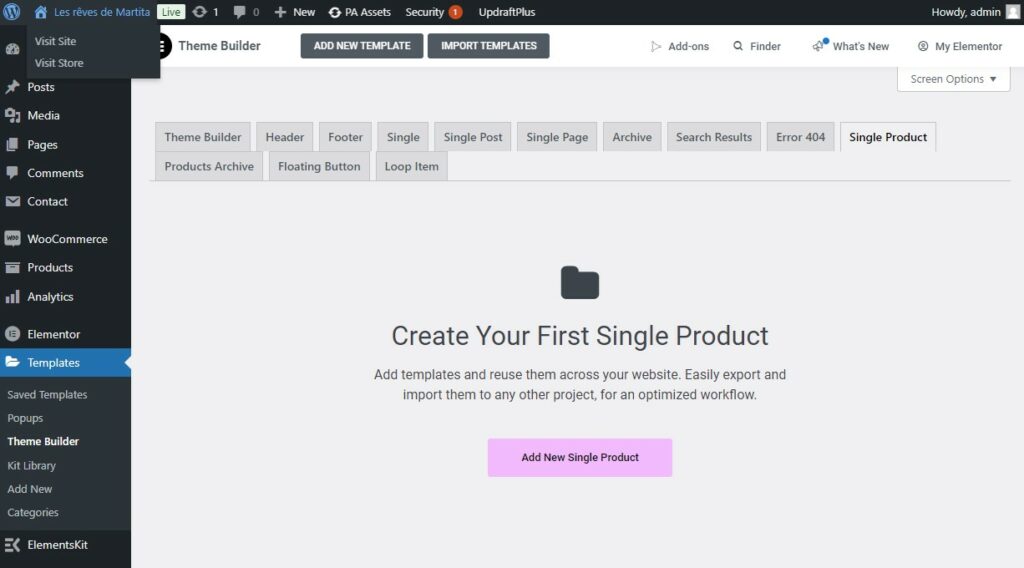
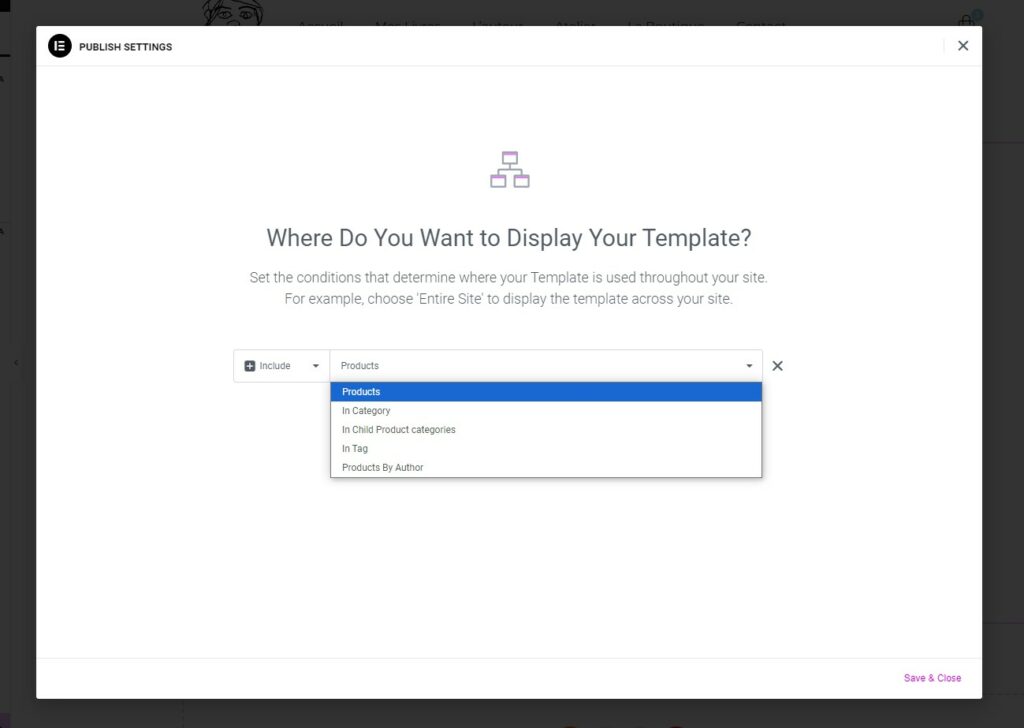
Depuis le tableau de bord WordPress, allez dans « Templates » > « Theme Builder », puis sélectionnez l’onglet « Single Product ».



Personnaliser la page produit :
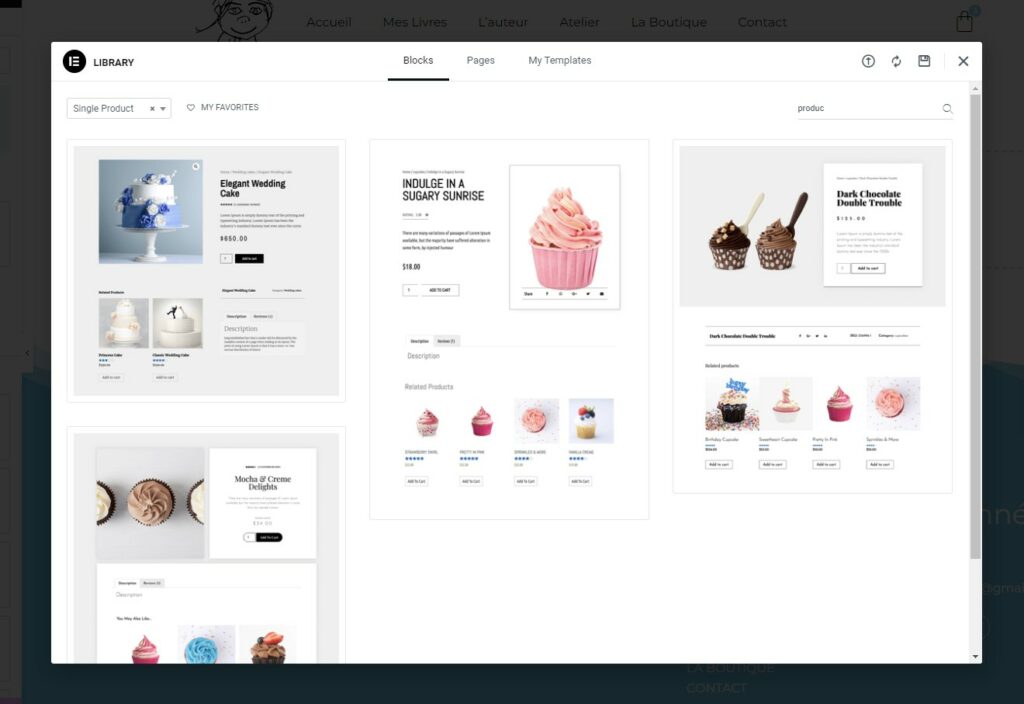
Utilisez l’interface intuitive d’Elementor pour modifier chaque élément de la page produit. Vous pouvez personnaliser l’affichage des images, des descriptions, des prix, des variations de produits, etc. Elementor vous permet de concevoir la page exactement comme vous le souhaitez grâce à ses widgets et ses options de style.
Ajouter des sections et des widgets :
Elementor offre des widgets spécifiques à WooCommerce, tels que les widgets de produit qui vous permettent de personnaliser l’affichage du titre du produit, de la galerie d’images, du bouton d’achat, etc. Vous pouvez également ajouter des sections supplémentaires comme des témoignages, des bannières promotionnelles ou des suggestions de produits connexes.
Prévisualisez et publiez :
Comme avec Gutenberg, vous pouvez prévisualiser les modifications en temps réel. Une fois que vous êtes satisfait de la mise en page, cliquez sur « Mettre à jour » pour sauvegarder et publier vos modifications.
Gutenberg ou Elementor : Quel outil choisir pour la page produit WooCommerce ?
Le choix entre Gutenberg et Elementor dépend de vos besoins et de votre niveau de confort avec ces outils.
- Gutenberg est idéal si vous recherchez une solution simple et rapide pour modifier votre page produit sans avoir à installer de plugin supplémentaire. Il est léger et parfaitement intégré à WordPress.
- Elementor, en revanche, est plus adapté si vous souhaitez une personnalisation poussée et un contrôle total sur chaque aspect visuel de vos pages produit. Si vous avez besoin d’ajouter des sections complexes ou des effets visuels, Elementor est fait pour vous.
Conclusion
La modification des pages produit WooCommerce est essentielle pour adapter votre boutique à vos besoins et améliorer l’expérience utilisateur. Que vous choisissiez Gutenberg pour sa simplicité ou Elementor pour sa personnalisation avancée, les deux outils vous offrent une grande flexibilité.
Si vous avez besoin d’aide pour personnaliser les pages de votre boutique WooCommerce ou si vous souhaitez en savoir plus sur ces deux éditeurs, n’hésitez pas à me contacter. Je peux vous accompagner dans l’optimisation de votre boutique en ligne.
D’autres articles sur le sujet de WooCommerce peuvent vous interesser :
- Comment modifier la page panier sur WooCommerce avec Gutenberg ?
- Comment ajouter une image dans la description des catégories de produit woocommerce
- Personnaliser la page de catégorie WooCommerce avec PHP
Faire appel à un développeur WooCommerce
Si vous recherchez une personnalisation plus avancée et complexe de votre page panier, il peut être judicieux de faire appel à un développeur spécialisé dans WooCommerce. Un expert en développement WooCommerce aura une connaissance approfondie du plugin et pourra créer des modifications personnalisées pour répondre à vos besoins spécifiques. Ils peuvent également vous aider à optimiser la page panier pour une meilleure expérience utilisateur et des taux de conversion plus élevés.
Découvrez nos plugins WooCommerce
Améliorez votre boutique en ligne avec nos plugins personnalisés :
Automatisez vos promotions, multiple point de collecte, bon d’achat exclusif à chaque nouveau inscrit, …