L’optimisation de son site afin de rendre wordpress plus rapide peut se faire à tout moment et c’est souvent bénéfique pour un bon référencement.
Besoin d’un spécialiste WordPress pour votre projet ? Contactez-moi
Comme n’importe quel site internet, l’optimisation est une étape incontournable qui doit se faire juste avant la mise en ligne et doit être suivi régulièrement.
Pourquoi faut-il optimiser la rapidité de WordPress ?
Vous l’avez certainement remarqué, à la première installation, sans plugins et avec son thème de base, « nu » un site WordPress reste rapide et répond en général assez rapidement, bien plus qu’une fois tous les plugins installés.
Et oui, WordPress étant un outil open source avec une communauté active qui offre de multiples fonctionnalités, vous commencez logiquement à ajouter des plugins les uns à la suite des autres et c’est à ce moment que l’allongement des temps de chargement commencent à se faire ressentir, et c’est normal.
Car en effet, malheuresement l’ajout de trop nombreuses fonctionnalités supplémentaires complexifie le code d’origine de votre site, et il est souvent nécessaire de remettre un peu d’ordre dans tout ça afin de réduire le temps de chargement et de redonner de la vitesse à un site.
Au sommaire de cet article :
Optimiser WordPress pour le rendre plus rapide
Quelques points importants à vérifier :
- Optimiser les images
- Utiliser le SVG
- Adapter le code
- Supprimer code inutile
- Seulement les ressources utiles
- Minifier le code HTML
- Utiliser le lazy load
- Utiliser le preload (et prefetch)
- Retarder l’affichage des fonts Google
- Charger les vidéos Youtube au clic uniquement
- Eviter les ressources manquantes
- Configurer le htaccess
- Optimiser la base de donnée
- Utiliser un CDN
- Site statique
Optimiser les images
Les médias : Les images et vidéos doivent être optimisées avant la mise en ligne du site et tout au long des mises à jour du contenu.
Il est possible de réduire le poid d’une image en réduisant ses dimensions, ou en changeant son taux de compression.
Réduire la taille de l’image
Il est très important d’adapter une image à son contenant, une photo de 3000 pixels de large n’a souvent aucun sens dans le design d’un site internet.
Compresser les pixels
Certains services en ligne comme tinyPNG, peuvent vous aider à compresser votre image sans dégrader la qualité et le rendu visuel.
Pour gagner du poid sur vos images, il peut être parfois pertinent de changer son format, passer d’un format JPG à un format GIF peut être une bonne solution selon si l’image contient des couleurs dégradés de couleurs ou non.
Choisir des icones au format SVG
Parmi les formats d’images que je conseille pour gagner en rapidité, le SVG (Scalable Vector Graphics) est certainement mon préféré.
Mais ce format n’est pas adapté à tous les types d’images, le SVG est un format vectoriel, ce qui en fait un media idéal pour des pictogrammes, des illustrations ou des infographies.
Avec le SVG, plutôt que de charger des fichiers images vous avez la possibilité des les intégrer directement dans votre code HTML. Voici un exemple de balise SVG :
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"> <circle cx="50" cy="50" r="50"/> </svg>
Incorporer les visuels en utilisant le data-URI
Cette solution vous permet d’encoder l’image directement au sein du html et tout comme le SVG de réduir le nombre de requêtes HTTP habituellement demandées pour le chargement des fichiers.
L’utilisation d’image encodés en base64 permet également de les utiliser directement dans le fichier CSS
Adapter son code avec intelligence
Pour optimiser la rapidité de son site, il est important de pouvoir adapter le code HTML selon différents besoins.
Supprimer le code inutile
Pour gagner du poid sur les fichiers, une piste rapide à mettre en place est d’éviter le code CSS et JS superflu.
Par exemple en supprimant les commentaires HTML, du moins dans le rendu final. Dans le cas d’un fichier CSS, vous pourriez avoir par exemple 2 fichiers : un premier de travail, et l’autre « nettoyé » de tout commentaire.
Ne charger que les ressources utiles
Voici un exemple sur une page contact d’un WordPress, ce code permet de charger le JS pour la vérification du formulaire, uniquement sur la page souhaitée et non pas sur les autres pages.
Exemple d’appel d’un fichier javascript selon la page :
function wp1582_scripts() {
if(is_page('contact')){
wp_enqueue_script( 'wp-style-script', get_template_directory_uri() . '/js/page-contact.js' );
}
}
add_action( 'wp_enqueue_scripts', 'wp1582_scripts' );
Minifier le Code
Minifier c’est retirer les espaces, les saut de lignes, etc…
et regrouper les CSS pour n’en faire qu’un fichier, idem pour le JS
Pour rendre le code plus lisible, vous pouvez n’activer la minification que aux visiteurs, si vous avez une partie adminitration,
Il est possible de minifier le code CSS, mais également de minifier le HTML rendu par WordPress,
voici la fonction que l’on peut ajouter dans le fichier functions.php de WordPress
add_action('get_header', 'wp5840_html_minify_start');
function wp5840_html_minify_start() {
ob_start( 'wp5840_html_minyfy_finish' );
}
function wp5840_html_minyfy_finish( $html ) {
if ( !is_user_logged_in() ){
// Suppression des commentaires HTML,
// sauf les commentaires conditionnels pour IE
$html = preg_replace('/<!--(?!s*(?:[if [^]]+]|!|>))(?:(?!-->).)*-->/s', '', $html);
// Suppression des espaces vides
$html = str_replace(array("\rn", "\r", "\n", "\t"), '', $html);
while ( stristr($html, ' '))
$html = str_replace(' ', ' ', $html);
}
return $html;
}
Regrouper le code du même type
Regrouper tous les style dans un seul fichier .CSS,
Si votre site ne comporte qu’une seule page, vous pouvez même mettre le css directement dans le header de votre fichier.
Gérer le chargement
Mettre en place un système de Lazy Load
La chargement différé est à l’origine une technique javascript permettant de charger les images uniquement au moment opportun, lorsque le visiteur en a besoin et d’ignorer temporairement celles qui sont en dehors de l’écran par exemple.
Recement la plupart des navigateurs web prennent en compte nativement la fontionnalité et font appel à l’image uniquement lorsque c’est necessaire, faisant gagner de nombreuses requetes au serveur.
Grâce à l’attribut HTML « Loading »
<img src="monimage.jpg" loading="lazy" alt="" /> <iframe src="video.html" loading="lazy"></iframe>
Pré-charger des éléments
Grâce à l’utilisation de preload et de prefetch vous allez pouvoir pré-charger certaines ressources
Le prefetch charge la ressource en arrière plan et dans le cache
a l’heure actuelle il n’est pas encore pris en compte par tous les navigateurs mais ça ne coute rien de le rajouter.
<head> <link rel="preload" href="style.css" as="style"> <link rel="preload" href="main.js" as="script"> </head>
Surveiller les contenus externes
Attention aux typographies Google Font
De façon générérale, et ce n’est pas nouveau, utiliser une typographie exotique prend du temps.
Ma technique est de faire appel à la typographie après le chargement de la page, c’est une ressource esthétique non indispensalbe
Voici le genre de fonction jQuery que j’utilise pour le chargement des typographies Google Font :
(function( $ ) {
var loadCSS = function(href){
var cssLink = $("<link rel='stylesheet' type='text/css' href='"+href+"'>");
$("body").append(cssLink);
};
$(window).on( 'load', function () {
loadCSS("https://fonts.googleapis.com/css?family=Catamaran:300,400,700");
});
})(jQuery);
Charger les vidéos Youtube au clic uniquement
Attention aux codes iframe qui permettent d’insérer des vidéos proposées par les plateformes comme Youtube, ils ne sont pas optimisés pour le chargement. En effet, faire appel à une page exterieure avec une iframe allourdi votre page d’une requête supplémentaire.
Une des techniques est de proposer une image d’aperçu clickable. Au clic sur cette image, on charge le player en question de façon asynchrone grâce à un petit code javascript.
Dans le cas où vous auriez plusieurs vidéos à afficher, la technique la plus facile est de n’afficher qu’un seul player en modifiant l’adresse URL de la source chargée dynamiquement, toujours grâce à un petit javascript.
L’idée ici est de faire appel à la ressource necessaire seulement si l’utilisateur la demande.
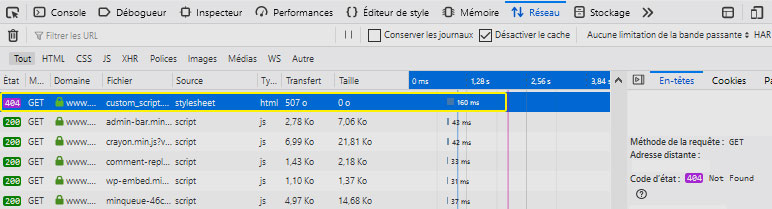
Eviter les ressources manquantes
Les ressources inexistantes qui crées des erreurs 404 vont allonger le temps de chargement d’un site

Trouver et corriger les erreurs de ressources manquantes est possible en verifiant dans l’inspecteur de votre navigateur web que les ressources soient toutes au vert.
C’est parfois quelques millisecondes, mais cumulée cela peut prendre du temps inutile de chargement.
La configuration du .htaccess
.htaccess est un fichier à la racine de votre site ayant pour but d’apporter de précisions sur les règles d’accès des fichiers dans le dossier.
Le fichier htacess de wordpress est en premier lieu utilisé pour définir les règle de réecriture des permaliens.
Le fichier htaccess est utilisé dans la mise en place de solutions pour sécuriser wordpress, mais il est aussi utile pour définir le cache des ressources dans le fichier htaccess.
Voici un exemple de code pour rendre WordPress plus rapide avec htaccess :
## contrôle du cache navigateur - Expire headers
<IfModule mod_expires.c>
FileETag none
ExpiresActive On
ExpiresDefault "access plus 1 month"
ExpiresByType font/ttf "access plus 1 month"
ExpiresByType font/otf "access plus 1 month"
ExpiresByType font/x-woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType text/js "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
</IfModule>
## contrôle du cache navigateur - Cache-Control headers
<IfModule mod_headers.c>
<FilesMatch "\\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
</IfModule>
Optimiser la base de donnée
Au fil du temps, votre base de donnée va peut-être se remplir de données qui deviennent inutiles.
En optimisant votre base SQL vous allez pouvoir par exemple supprimer les logs, supprimer les commentaires marqués comme indésirables, supprimer les articles dans la corbeille. Voici un plugin pour optimiser sa base.
L’optimisation de la base WordPress est possible avec les transients, mettre des données en cache.
Utiliser un système de CDN
Un Content Delivery Network est un système qui génère des mirroirs de votre site afin de permettre aux visiteurs d’accéder aux fichiers à partir des serveurs disséminés un peu partout et au plus proche de chez eux. L’un des plus connus est peut être Cloudflare.
Utiliser des fichiers statiques
Au contraire des sites dynamiques, qui générent un rendu HTML via le code PHP, ce qui est le cas de WordPress. Un « bon vieu » site HTML reste une solution acceptable, et même préférable, surtout si votre site web est « basique » avec très peu de mises à jour à prévoir.
Si vous souhaitez tout de même utiliser WordPress, notez que certains plugins permettent de générer des fichiers HTML statiques, avec le plugin Export WP Page ou Simply Static par exemple.

