Hier j’étais à la recherche d’outils me permettant d’analyser mon site web.
Avoir un site internet parfait tant au niveau technique qu’au niveau graphique n’est pas une chose facile, cependant il est possible de tester son site sur certains points cruciaux, qu’il soit en cours de développement ou qu’il soit déjà en ligne afin de l’optimiser, je vais vous aider pour savoir comment analyser un site internet.
Je vous propose ici un récapitulatif des principaux outils d’analyse en ligne, ainsi que ma page dédiée vous permettant d’accéder à tous ces outils en une seule fois.
Les principaux points à vérifier pour optimiser son site web
Qu’il soit déjà fonctionnel, ou en cours de développement, un site internet peut dans la plupart des cas être optimisé.
De façon générale, les points à améliorer sont :
Vérifier la qualité du code et des balises html,
quelques exemples :
Le code html d’un site doit respecter une certaine hiérarchie, au niveau des balises de titres par exemples. (Les balises H1 à H6)
Les liens entre les pages doivent proposer une description (c’est la bulle qui s’affiche avant de cliquer dessus). Cette description contenu dans la balise « title » doit être cohérente avec la page de destination.
Les images doivent comporter une information permettant de la décrire (si l’image ne s’affiche pas par exemple), c’est la balise « alt » très utile pour les mal voyants par exemple.
A noter que si vous avez la possibilité de modifier vous-même le contenu de vos pages, vous devriez connaitre certaines de ces règles.
S’assurer de la rapidité d’affichage
Plusieurs optimisations sont possibles pour rendre votre site plus rapide à charger, comme la réduction du poids des images, le chargement en plusieurs étapes des ressources javascripts, le chargement en ajax de certaines parties de votre site.
Contrôler la lisibilité sur mobile
A partir de 2016, Google affiche dans les résultats de contenus si un site est adapté aux mobiles ou non, il est donc crucial de s’assurer que votre site soit lisible sur les smartphones et les tablettes tactiles.
Egalement, il faut s’assurer que le chargement mobile soit rapide, ce qui permet d’améliorer l’expérience utilisateur. Il est parfois nécéssaire de prévoir une version mobile dédiée de votre site.
Préserver la cohérence du contenu.
Un contenu bien hiérarchisé est plus agréable à lire. Des visiteurs qui se perdent dans votre contenus seront tentés de chercher ailleurs l’information qu’ils recherchent.
S’assurer que chaque page de son site soit dédiée à un sujet précis et donc indispensable, deplus cela va vous permettre de vérifier que votre message passe bien auprès de vos futurs lecteurs (et clients).
La liste des outils en ligne pour contrôler la qualité de son site
W3C Validator pour controler la qualité du code
Le W3C est une organisation chargée de standardiser le web au niveau sémantique.
Concrètement, ils s’accordent avec les navigateurs web (ex:Chrome, Firefox) pour que le code de la page soit correctement uniformément affiché pour tous les visiteurs.
On peut donc détecter si une page présente des éléments qui risquerait d’être mal affiché, si il y a du code en trop ou même du code manquant.
Les outils Google
Google dans son objectif de rendre le web meilleur propose de nombreux outils essentiels pour l’optimisation des sites et fourni de nombreux conseils pour améliorer son site.

Google Mobile Friendly
C’est ou outil simple qui permet de vérifier rapidement la compatibilité de son site internet avec les appareils mobiles.

Google Pagespeed
Ce service plus complet teste votre site, sur différents points chers à vos visiteurs, dont la compatibilité mobile, la rapidité d’affichage et vous donne une note en pourcentage en les classant par ordre d’importance : « À corriger », « À corriger éventuellement » et « Approuvées ».
Pour de nombreux site actuels, il est possible d’obtenir une note « verte » (c’est la couleur que vous obtenez en validant les points les plus importants), mais une note « orange » est tout à fait convenable.

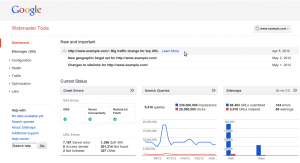
Google et Bing Webmaster Tools
Ces deux outils en lignes permettent de suivre la qualité de son site sur la durée.
Les balises en double, la cohérences des liens, l’analyse de vos visiteurs, Des conseils sur les améliorations à apporter.
Les autres outils

GTmetrix
GTmetrix (en anglais) vous donne un aperçu global de la qualité de votre site en vous fournissant une note sous forme de pourcentage et fourni des recommandations pratiques sur la façon de l’optimiser.

Woorank
De la même façon que GTmetrix, Woorank (en Français) analyse votre site pour mettre en avant les points négatifs à vérifier ou à corriger et les points positifs qui sont validés.
Ils proposent aussi une version plus détaillée des résultats, en contre partie d’un abonnement mensuel.
Conclusion
Bien qu’il soit presque impossible d’obtenir un score de 100%, ces outils vous permettent d’avoir un aperçu global des améliorations que vous pouvez mettre en place sur votre site. ce sont des aides précieuses pour toute personne souhaitant améliorer son site internet.
Mon outil pour analyser les sites internet
Pour accéder rapidement à tout ces outils d’aide à l’optimisation de site internet, j’ai mis en place une page vous permettant d’indiquer l’adresse de votre site et d’obtenir la liste des liens pour lancer votre analyse gratuitement.
Je vous invite donc à consulter le Testeur de site gratuit

